Muchas tiendas online se basan en la solución Prestashop. Sin embargo, la página de contacto, que se descuida con demasiada frecuencia, es un elemento esencial de la tienda. Este es el vínculo entre el cliente y usted. Según el aspecto de la página, los elementos ofrecidos en el formulario de contacto, la impresión del cliente puede ser buena o mala. Por eso es importante personalizar el formulario de contacto de Prestashop para que te devuelva la imagen que quieres tener con tus clientes. Para lograr esto, hay varios métodos disponibles para usted dependiendo de si desea sumergirse en el código o más bien utilizar un módulo llave en mano.

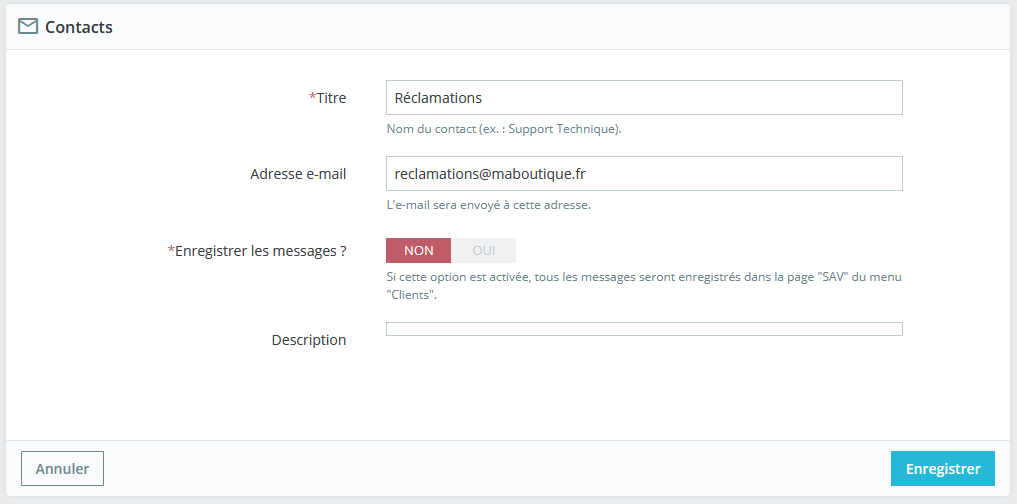
 Complete el formulario y haga clic en "Guardar". A continuación, se crea la nueva dirección de contacto y el formulario de contacto se actualiza automáticamente.
Complete el formulario y haga clic en "Guardar". A continuación, se crea la nueva dirección de contacto y el formulario de contacto se actualiza automáticamente.


 Una vez que el tema esté activado, actualice la página que contiene el formulario de contacto. Ahora debería ver aparecer el campo "Teléfono".
Una vez que el tema esté activado, actualice la página que contiene el formulario de contacto. Ahora debería ver aparecer el campo "Teléfono".
Formulario de contacto definitivo – Generador de formularios: este es un generador de formularios de arrastrar y soltar. Todos los tipos de campos están disponibles, desde texto hasta documento y captcha. Muy completo, te permite generar cualquier tipo de formulario, incluso formularios de contacto, y sobre todo mostrarlos donde quieras.
Formulario de contacto de Ajax en la página del producto : este módulo proporciona acceso a un formulario de contacto directamente desde la página de un producto. El formulario utiliza Ajax, es decir, cuando se envía el mensaje, la página no se vuelve a cargar y el cliente puede seguir viendo el producto.
Constructor de formularios : permite crear formularios de contacto, productos… Compatible con Bootstrap.
Formulario de contacto 7 : Módulo de gestión de formularios de contacto muy potente. Totalmente personalizables, los formularios se pueden mostrar en cualquier parte del sitio.
PrestaShop 1.7
Prestashop es una solución completa de comercio electrónico. Al igual que un CMS (Content Management System o Sistema de gestión de contenido) como WordPress, Joomla o Drupal, que le permitirá crear rápidamente un sitio web para publicar contenido, Prestashop proporciona todo lo que necesita para configurar un sitio de comercio electrónico. Prestashop 1.7 está construido a partir de componentes probados (el marco PHP Symfony en particular), es totalmente seguro y cumple con GDPR. Proporciona todas las herramientas necesarias para gestionar un catálogo de productos, clientes, pedidos, pero también SEO e internacionalización. Un mercado oficial le permite agregar muchos módulos (o complementos), gratuitos o de pago, para ampliar aún más la funcionalidad de la tienda.Cambiar el formulario de contacto predeterminado
Al final de la instalación de Prestashop 1.7, que solo toma unos minutos, obtiene un sitio de comercio electrónico completamente operativo. Naturalmente, queda trabajo si desea poner la interfaz del sitio en los colores de su marca, así como ingresar a todo su catálogo, definir las categorías... Nos vamos a centrar aquí en un elemento muy importante de cualquier sitio de comercio electrónico: la formulario de contacto. Este es el punto de contacto de acceso privilegiado entre el cliente y usted. Prestashop, naturalmente, proporciona un formulario de contacto predeterminado, con los campos clásicos "Asunto", "Dirección de correo electrónico", "Documento adjunto" (si el cliente desea enviarle un documento) y "Mensaje". Dependiendo de su actividad, es posible que deba agregar campos adicionales o modificar la apariencia del formulario.
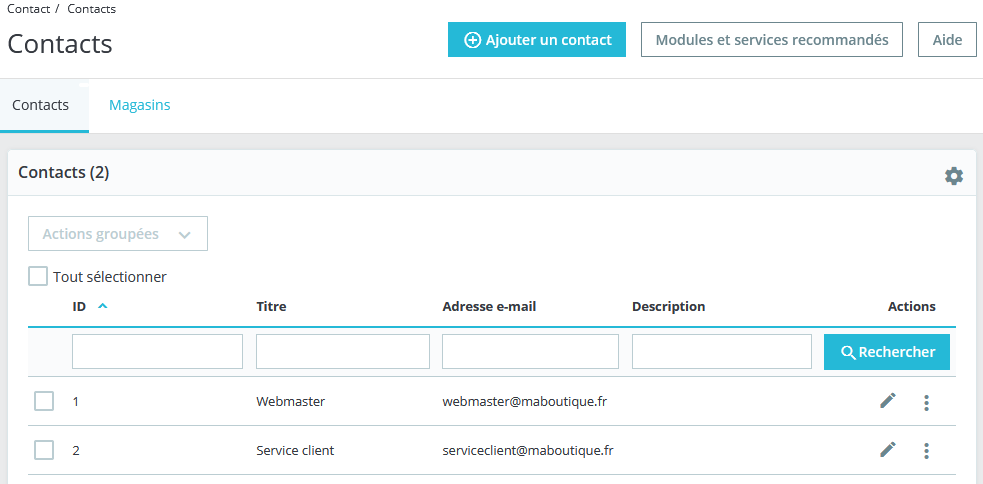
Gestión de contactos
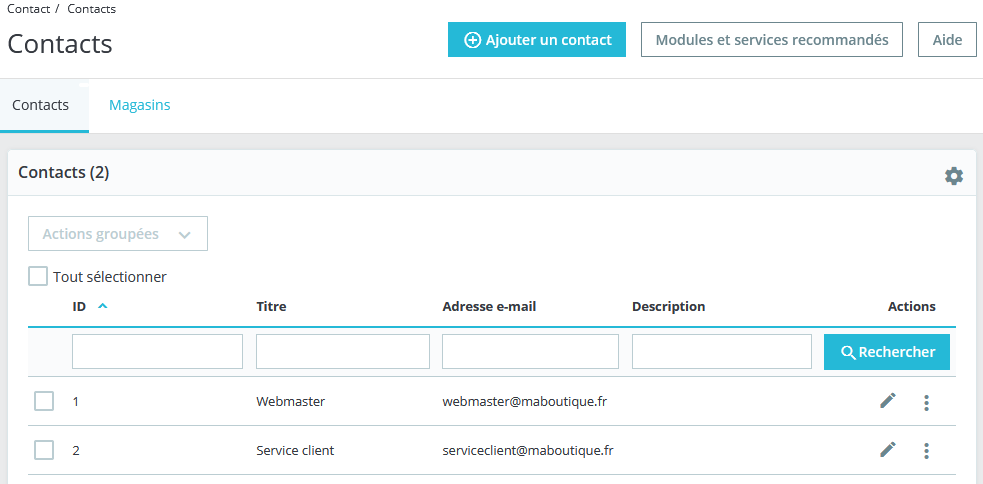
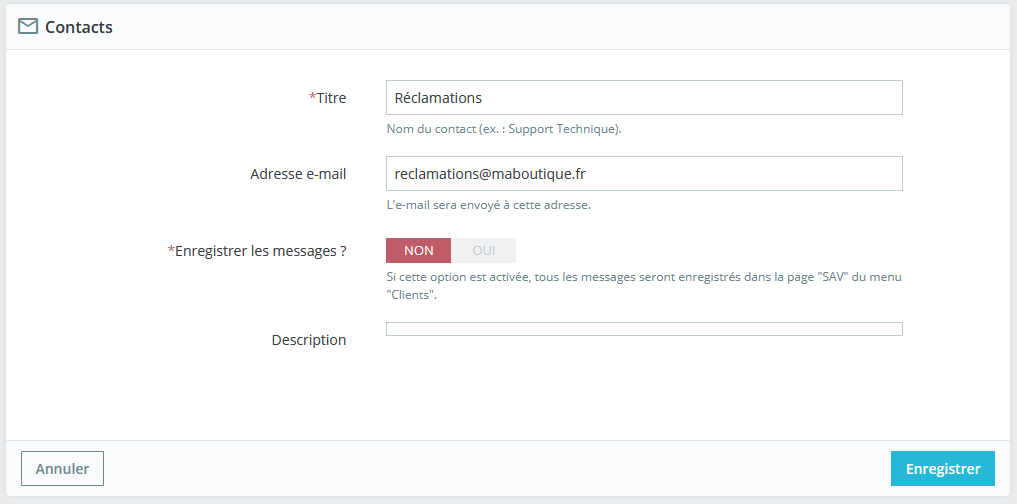
Cuando se crea la tienda, se crean dos contactos por defecto. La dirección de "Webmaster" a la que se dirigirán todas las consultas técnicas y "Atención al Cliente" para consultas relacionadas con los productos o la tienda en general. Dependiendo de la opción seleccionada en el "Asunto", el mensaje ingresado en el formulario por el cliente será enviado a la dirección correcta. Puede agregar tantos contactos como necesite haciendo clic en el botón "Agregar contacto" en la parte superior de la página. Complete el formulario y haga clic en "Guardar". A continuación, se crea la nueva dirección de contacto y el formulario de contacto se actualiza automáticamente.
Complete el formulario y haga clic en "Guardar". A continuación, se crea la nueva dirección de contacto y el formulario de contacto se actualiza automáticamente.

Agregar un campo al formulario
Si desea agregar un campo o modificar un campo existente del formulario de contacto, esto requerirá algunos conocimientos de desarrollo web, especialmente en HTML (para visualización) y PHP (para tener en cuenta y procesar el nuevo campo por parte de Prestashop).Edición del archivo "plantilla"
Para empezar, debes saber que la visualización en Prestashop se gestiona mediante “plantillas” o “modelos”, agrupados en un “tema”. Esta "plantilla" es una plantilla vacía que simplemente proporciona la estructura de la página que luego se llenará con diversa información. Nuestro formulario de contacto contiene, por ejemplo, una lista desplegable que luego se completará con los contactos creados para la tienda. Por lo tanto, será necesario modificar esta “plantilla” para agregar el nuevo campo. Supongamos, por simplicidad, que se utiliza el tema predeterminado "clásico" (el proceso será idéntico independientemente del tema utilizado). Comenzaremos creando lo que se llama un "tema secundario". Este es un tema personalizado, derivado del tema principal. Sería muy posible prescindir del tema hijo y hacer las modificaciones directamente en el tema padre. La desventaja en este caso es que en la primera actualización del tema principal, todos los cambios se sobrescribirán y se perderán. Así que tendríamos que empezar todo de nuevo. Al actualizar el tema principal, el tema secundario no se modifica. Para crear el tema hijo, todo lo que tiene que hacer es crear un nuevo directorio "themes/classic-child" (puede nombrarlo como quiera siempre que el nombre se explique por sí mismo). Cree un directorio "config" y coloque un archivo "theme.yml" que contenga el siguiente código: parent: classic name: classic-enfant display_name: Classic enfant version: 1.0.0 assets: use_parent_assets: true Este archivo permite que Prestashop identifique el tema secundario. El archivo de "plantilla" original para el formulario de contacto se encuentra en el directorio "/themes/classic/modules/contactform/views/templates/widget/" y se llama "contactform.tpl". Copie este archivo y el árbol original en el directorio "clásico-hijo". Ahora podemos editar este archivo para agregar un campo de "Número de teléfono", por ejemplo. Agregue el siguiente código en el archivo "contactform.tpl": <div class="form-group row"> <label class="col-md-3 form-control-label">Téléphone</label> <div class="col-md-6"> <input class="form-control" name="telephone" type="text" placeholder="Téléphone" value="{$contact.phone}"> </div> </div> Este código indica que se agregará al formulario un nuevo campo de entrada de tipo texto llamado "teléfono".Nuevo campo tenido en cuenta en el formulario de contacto
No basta con crear un nuevo campo en la "plantilla", también debe tenerlo en cuenta Prestashop. El formulario de contacto es administrado por el módulo "formulario de contacto". Como es necesario crear un tema hijo para que una actualización no sobrescriba las modificaciones realizadas, es necesario "anular" el módulo "formulario de contacto". Comencemos creando el siguiente archivo (y árbol de directorios): “/override/modules/contactform/contactform.php”. El código fuente básico será el siguiente: <?php if (!defined('_PS_VERSION_')) { exit; } class ContactFormOverride extends Contactform { // Code à compléter } La línea "// Código para completar" ahora será reemplazada por nuestro propio código. El bit de código presente en el archivo indica que ampliaremos el funcionamiento básico del formulario de contacto. Abra el archivo original “/modules/contactform/contactform.php” y copie las dos funciones (o métodos ya que es una clase de PHP) getWidgetVariables y enviar mensaje. La primera función nos permitirá recuperar el valor del campo “Teléfono”, la segunda nos permitirá insertar este valor en el correo electrónico enviado. Dentro getWidgetVariablesagregue las siguientes líneas de código... // Début ajout du champ "Téléphone" $this->contact['phone'] = html_entity_decode(Tools::getValue('telephone')); // Fin ajout du champ "Téléphone" … justo antes de la línea: $this->contact['contacts'] = $this->getTemplateVarContact(); Dentro enviar mensajedeberá insertar el código en tres lugares diferentes. Añade estas líneas de código... // Début ajout champ "telephone" $telephone = trim(Tools::getValue('telephone')); // Fin ajout champ "telephone" …justo después de estos: $extension = ['.txt', '.rtf', '.doc', '.docx', '.pdf', '.zip', '.png', '.jpeg', '.gif', '.jpg']; $file_attachment = Tools::fileAttachment('fileUpload'); $message = trim(Tools::getValue('message')); Esto implica recuperar el valor ingresado en el campo del formulario. Añade estas líneas de código... // Début validation champ "telephone" elseif (!Validate::isCleanHtml($telephone)) { // Contrôle du champ téléphone. $this->context->controller->errors[] = $this->trans('Téléphone invalide', array(), 'Shop.Notifications.Error'); // Fin validation champ "telephone" … justo después de estos: } elseif (!Validate::isCleanHtml($message)) { $this->context->controller->errors[] = $this->trans( 'Invalid message', [], 'Shop.Notifications.Error' ); } Esta es la verificación de la validez del contenido del campo. Finalmente, agregue esta línea de código... '{telephone}' => Tools::nl2br(stripslashes($telephone)), // Prise en compte du champ téléphone … justo después de estos: $var_list = [ '{order_name}' => '-', '{attached_file}' => '-', '{message}' => Tools::nl2br(Tools::stripslashes($message)), '{email}' => $from, '{product_name}' => '', Esto implica agregar el valor ingresado en el campo a la lista de datos enviados en el correo electrónico.Modificación de las “plantillas” utilizadas para generar el correo electrónico transmitido por el formulario
Copie los archivos “/mails/fr/contact.html” y “/mails/fr/contact.txt” en el directorio “/themes/classic-enfant/mails/fr/”. Agregue el siguiente código al archivo "contact.html": <!-- DEBUT AJOUT DU CONTENU DU CHAMP TELEPHONE --> <tr> <td align="left" style="border-collapse: collapse; mso-table-lspace: 0pt; mso-table-rspace: 0pt; font-size: 0px; padding: 10px 25px; word-break: break-word;"> <div style="font-family:Open sans, arial, sans-serif;font-size:16px;line-height:25px;text-align:left;color:#363A41;" align="left"> <span class="label" style="font-weight: 700;">Téléphone du client :</span> <span style="color:#25B9D7;font-weight:600; text-decoration: underline;">{telephone}</span> </div> </td> </tr> <!-- FIN AJOUT DU CONTENU DU CHAMP TELEPHONE --> Agrega el siguiente código en el archivo “contact.txt”: Téléphone du client : {telephone}
Activar tema hijo
Si actualiza la vista del formulario de contacto, seguirá sin ver el nuevo campo "Teléfono". Esto es normal, Prestashop todavía usa el tema "Clásico" por defecto. Para indicarle que debe usar el tema "Clásico infantil", ve al menú "PERSONALIZAR" y selecciona "Tema y logo". Debería ver aparecer el tema secundario y poder activarlo haciendo clic en "Usar este tema". Una vez que el tema esté activado, actualice la página que contiene el formulario de contacto. Ahora debería ver aparecer el campo "Teléfono".
Una vez que el tema esté activado, actualice la página que contiene el formulario de contacto. Ahora debería ver aparecer el campo "Teléfono".